多様な需要に最適化された情報設計とUI・UXデザインで対応
2017年2月8日
既存会員の満足度向上と新規会員の開拓を目的に、多様な利用環境と利用シーンに合わせてより良いサービスを提供していくため、スマートフォンサイト(以下、スマホサイト)を刷新することになりました。マイクロウェーブは、スマホサイトの位置付けから、ターゲットユーザーの整理やヒューリスティック評価、またはそれに基づくUI設計・デザインなど全般的に担当させていただきました。

プロジェクトの背景
JALカードの会員向けスマホサイトは2011年7月にリリースされて以来、コンテンツの追加や細かい改修を重ねて行ってきましたが、全面的な刷新は行われておらず、デザインやユーザビリティが徐々に現状の需要に応えきれなくなってきました。また、スマートフォン(以下、スマホ)の急速な普及により、ユーザーの閲覧環境と習慣に明らかな変化が生じています。スマホユーザーの割合が年々増加傾向にあることから、カード入会者のCVR改善、既存会員のロイヤルティ向上を目的に、スマホサイトのフルリニューアルをスタートさせました。
プロジェクトのコンセプト
JALカードのスマホサイトのターゲットは、新規顧客(まだJALカードを持っていない方)と既存顧客(既にJALカードを持っている方)の大きく2つに分かれ、それぞれが求める情報やサイトに訪れる目的が異なります。ターゲットのニーズと動きに合ったサイト構築をいかに実現するかは、プロジェクト成功の肝となります。そこで、スマホ操作の特徴を踏まえ、サイトの使いやすさと情報の探しやすさといったユーザビリティの改善を目標にして設計を行いました。同時に、他社サービスとの優位性・機能性の訴求も強化し、ブランド価値の向上にも注力しました。
マイクロウェーブによる具体的な施策
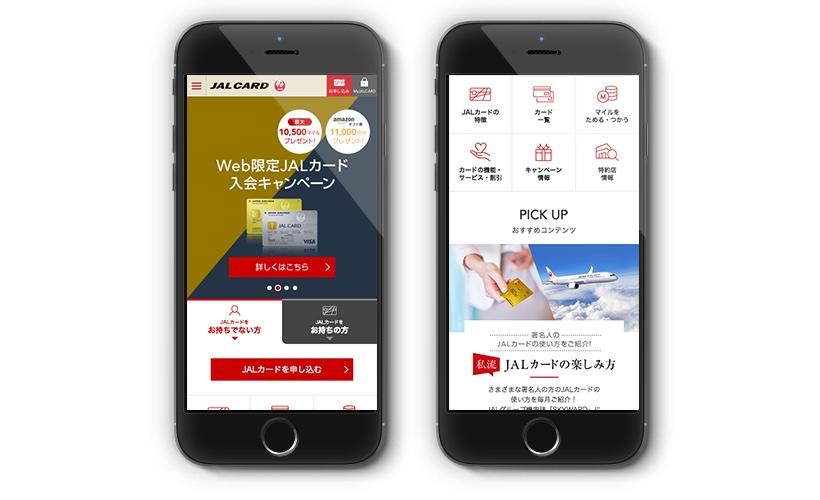
タイプ別のユーザーに対応するトップページUI
違う目的を持って情報を求めてくるユーザーに対し、簡単なタブの切り替えでほしい情報へたどり着きやすい機能を実装しました。
Cookieに情報を保持することで、次回サイトを訪れた際にもシームレスにコンテンツにアクセスすることができ、ユーザーがストレスなく目的の情報のみを閲覧することが可能になります。


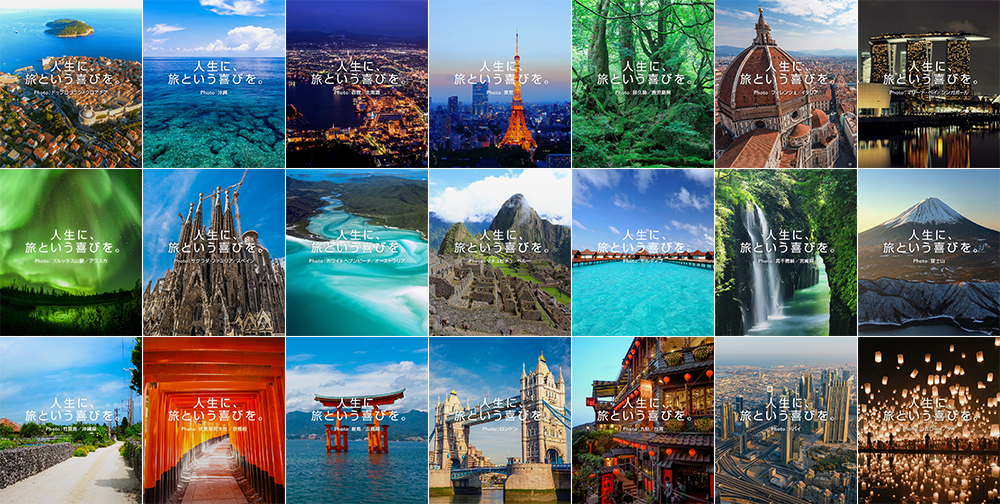
JALカードらしさを表現するメインビジュアル
メインビジュアルエリアは、ユーザビリティを保ちつつ、JALカードの『人生に、旅という喜びを』を表現すべく、各国の美しいビジュアルをランダムに掲載するような設計にしました。JALカードと共に旅に出ることで得られる発見や感動を直感的かつインパクトのある表現で訴求しています。

スマホ独自サイトで最適化を図る
スマホは画面が小さく、一度に閲覧できる情報量に限りがあるため、PCと同ボリュームの情報を掲載してしまうと、ユーザーがストレスを感じる場合があります。レスポンシブデザインではなく、PCサイトとは別にスマホサイトを構築することで、スマホならではの見せ方や情報提供が容易になり、スマホユーザーのニーズと行動に最大限に合わせられるようなサイト構築を可能にしました。
実績集をダウンロード
お客様の課題や背景から、解決に至るまでのプロセス、どのような成果が出たかをご紹介しています。
ぜひご一読ください。
この実績記事に関連するタグ
- 対応サービス
- WEBアクセシビリティ改善 既存データ移行 商品情報データベース統合 KGI/KPI設計支援 キャンペーンページ制作・LP制作 レコメンド機能導入・運用 デジタルマーケティング支援 PMO(プロジェクトマネジメント支援)サービス
- サイト種別
- ブランドサイト
金融・保険業の実績
新着実績
ご相談・お問い合わせ
実績や各種サービスに関するご相談やお見積もりなど、お気軽にお問い合わせください。