Webサイトにも普及が進む「フラットデザイン」
- タグ
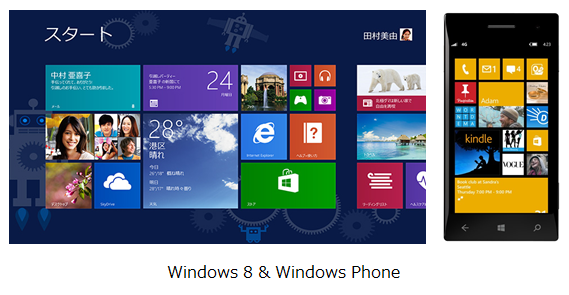
2013年Web・UIデザインのトレンドと言えば、「フラットデザイン」を挙げる方は多いのではないでしょうか。マイクロソフト社のWindows 8やWindows Phone、更にアップル社のiOS 7、Google社の一連サービスのインターフェイスにも取り入れられ、業界を席巻する勢いで私たちの日常生活に浸透してきています。このフラットデザイン時代の到来に対して賛否両論の声がある一方、必然的な流れと捉える意見も聞きます。果たしてフラットデザインは、今までの「Web&モバイル」にどんな衝撃を与えていくのでしょうか。
「スキュアモーフィズム」から「フラットデザイン」へ
フラットデザインを論及する時、いつも対義語として挙げられるのは、「スキュアモーフィズム」、または「スキュアモーフィックデザイン」という言葉です。スキュアモーフィズム(skeuomorphism)とは、現実にある物を画面上で忠実に再現する、つまり実物に似た質感等をリアルに再現することを目指した写実性のあるデザイン手法のことです。それに対してフラットデザインはその名の通り、質感や立体感を取り除いた平面的なデザインとなります。
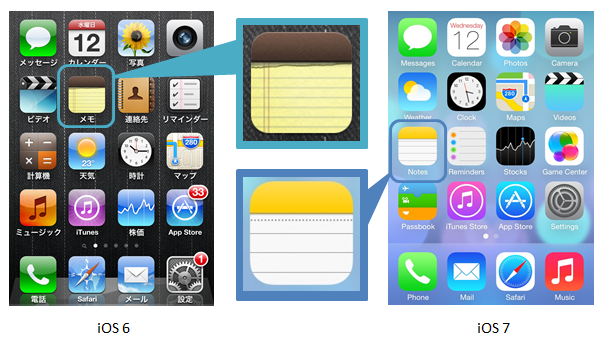
アップル社は長年スキュアモーフィズムを極め、その考え方をiOS UIデザインに多く盛り込んできました。例えば、iOS 6ではカメラ機能を呼び出すアイコンはリアルな質感と光沢感のあるカメラレンズの画像で、メモ機能のアイコンは紙を千切り取った後のギザギザ感まで細かに再現していました。しかしiOS 7からこれらのアイコンは全て平面的なアイコンに代わっています。このような風潮はUI設計分野だけでなく、Webサイトデザインにおいても多く見られるようになってきました。

現在スマートデバイスでのアイコン等のUIは、パソコンのGUI(グラフィカルユーザーインターフェイス)に由来すると言われています。個人向けコンピューターはまだ一般的な存在ではなかった時期、「メタファー」をとても重視していました。メタファーとは「比喩」のことで、 馴染みのないものを受け入れやすくする、または直感でスムーズに利用するために利用されてきました。パソコン操作する際ファイルを破棄する時、ゴミ箱のアイコンにドロップするのはまさにその典型例です。
そしてハードウェアやソフトウェアメーカーは、自社製品のグラフィック性能や技術の高さをアピールするという戦略的な意図からも、細部まで凝ったUIやWebサイトデザインを取り入れてきました。更にユーザー側にも、常により刺激的で優れる視覚効果を求めるというニーズもあり、写実さ・リアルさを追求するスキュアモーフィズムは全盛期を迎えました。
しかし、スキュアモーフィズムの盛りに、常に過剰装飾・過剰利用といった批判の声が伴っていました。また、技術の進歩によりグラフィック性能を訴えるだけでは他社と差別化できにくくなっています。何より、デジタル化の成熟につれ、現在大半のユーザーはパソコンやWebサイトの機能と操作に馴染んできており、わざわざ写実性を持たなくても分かるようになってきています。
例えば電子書籍は以前、ページをめくる時の動きや文字の「裏写り」まで考慮されていました。しかし電子書籍の本来の目的は、いかに紙の書籍に近い作りにするかではなく、いかにスムーズに読める便利さにあります。むしろ今まで現実世界にないものや体験をWebやスマートデバイスにおいてどんどん創造され、既存のメタファーで表現するには限界が訪れています。
このような変化を背景に、UI・Webデザイン業界では過度の装飾や不必要な写実を排除する意識が高まってきています。既に理解しているものを今更複雑な表現で比喩する事は逆に効率が悪く、ユーザーからも評価されません。シンプルなUIは現在のユーザーによりマッチしているのではないかとのことです。そしてこの精神の表れとして、フラットデザインが活用されるようになってきたと思われます。
モバイル・ファーストはフラットデザインの後押し
スマートフォンを代表とするスマートデバイスの普及は今までのWeb世界を大きく変えました。人々がWebに接触する機会はPC以外まで展開し、今後さらに利用者の増加と利用場面・利用形態が多様化・複雑化することは間違いありません。
このようなスマートデバイスは画面の大きさに制限があり、通信速度にも限界があります。そのため、ユーザーが本当に欲しい内容を提供するため必要なコンテンツの見極めやレイアウト・デザインの吟味など、より重要な情報をいかに効率的に伝えるかということがとても大切となります。スマートフォンでの閲覧や操作を前提として考え、次にタブレットやPCに展開する手法を「モバイル・ファースト」と呼びます。

スマートデバイス上でのタッチ操作を想定しているので、ボタンの区域を大きめに取ることや、ボタン同士の余白を広めに取るなど、とにかく大きめのインターフェイスが必然になります。また、画面サイズの制限を考慮した上で移動中や屋外(日光直射など)の利用環境・利用シーンを想定し、見やすいようにフォントサイズを大きくしたり、文字と背景色のコントラストを強くするなどの工夫が必要になります。シンプルなレイアウトやビジュアル上のインパクトより、分かりやすい情報提供を優先的に考えるのが、モバイル・ファーストのスタイルです。
フラットデザインは、このようなモバイルデバイス利用に適するUI・Webデザインの特徴を備えており、モバイル・ファーストという考え方の登場もフラットデザインの普及に拍車を掛けています。
フラットデザインのメリット
フラットデザインが多く採用されるようになったのは、上記の市場・業界の変化以外に、幅広い分野で積極的に導入されるデザイン手法としての特徴やメリットがあるからです。
レスポンシブWebデザイン、マルチデバイスとの相性が◎
フラットデザインは、利用端末に応じて自動的に適応できるレスポンシブWebデザインとマルチデバイスの対応にとても効率的で実用性の高い手法です。タイポグラフィや配色、グリッドや余白をうまく活用したクリーンなレイアウトやアイコン等、室外利用環境でも見やすく、解像度の違う端末にも対応しやすいUIとなっています。フラットデザインに用いられる要素とその構成自体はスキュアモーフィズムよりずっとシンプルで、汎用性・互換性に優れています。また、スマートデバイスは今後確実にWebコンテンツを楽しむ重要な手段となりつつあるので、タッチ操作に適しているフラットデザインは時代の流れと捉える視点もあります。
制作・運営コストの削減、時間の短縮に貢献できる
スキュアモーフィズムなUIを作る際、ボタンやアイコンといった部品を一つ一つ凝った見栄えにしようとすれば、全て画像リソースとして用意しなければいけません。このような手法は制作時に非常に大変であることが容易に想像できますし、画像リソースの多用により表示スピードが遅くなったり、サーバーの負荷が高まったりする問題も起こりやすく、ユーザビリティやユーザーエクスペリエンスにも影響を与える懸念があります。
それに対しフラットデザインは、デザイン面において要素ごとに細かいエフェクトを加える必要がなく、レイアウトからコンテンツまで比較的に短時間で制作・変更が可能になっています。多数の画像に頼らず、プログラマティカルに実装ができ、開発コスト、運用コスト、表示スピードといった視点から見てもパフォーマンスが良いと思われます。このような理由から、フラットデザインはユーザー側のニーズの反映だけでなく、制作側の要求にも答えられる手法だと推奨する人もいます。
フラットデザインのデメリット・注意点
今までフラットデザインのメリットと普及の背景を述べてきましたが、なぜこの「いいとこ尽くし」のように見える手法に対して賛否両論の声が聞こえるのでしょうか。実はフラットデザインもまた多くのデザイン手法と同じ、安易に導入しようとしたら思わぬ落とし穴に落ちてしまう可能性のある、「両刃の剣」とも言えます。
シンプルが故の難しさ
従来の装飾やグラデーション等の利用を避けたシンプルさを追求するため、全体レイアウトのバランスやデバイスによって表示領域や操作感を考慮しなければいけません。構成と要素が全てシンプルさを保つため、いかにブランドアイデンティティをデザインに映し出されるか、いかにオリジナリティを出してユーザーに印象付けるかはデザイン力が問われるところです。
また、ユーザーが機能上の合理性を求めるのが当然のことですが、それ以外に新奇性、娯楽性といった感情的な欲求もあります。業界やサービスによってそのバランスが異なってきますが、ほとんどカラーパレットとレイアウトで勝負するフラットデザインにおいては、シンプルさと両立した他社との差別化は課題となるでしょう。
タイポグラフィから生じるデザインの難関
スキュアモーフィズムのようなビジュアル的装飾を排除したフラットデザインは、配色とタイポグラフィ、アイコンなどが重要な役割を担うことになります。もちろん少ない要素をうまく活用することに難しさがありますが、言語によって導入時に要する手間やデザイン力も違うことが、既に多く指摘されています。
例えば英語の場合はアルファベットだけですが、日本語にはローマ字、カタカナ、ひらがな、漢字(画数の幅も広い)があり、複雑な組み合わせになっています。日本語で洗練さと情報量を同時に保つことが英語より難しいことが分かって頂けるでしょう。
英語プリントのTシャツや漢字のタトゥーのように、時々言葉の意味よりその文字のビジュアルから得られる視覚的刺激が重要視される場合もあります。デザインの印象を変えるためにフォントを選ぶのと同じ、制作時に使う言語そのものがイメージの方向性を左右したりすると考えられます。
フラットデザインを利用して制作する際、選択する言語自体のアイデンティティを活かし、違う書体が持つ内面的な性格まで見極める必要があると思われます。
共通認識への過信がもたらすユーザビリティ問題
今までボタンならボタンらしくしてきたデザインが、陰影などの立体感がなくなったことにより、タッチすべきところが分かりづらくなるのではといった懸念が多く聞こえます。確かにユーザーの経験蓄積によりメタファーなどの役割が薄れてきましたが、普段からWebなどに接している人とそうでない人の間の「共通認識」にかなりの差があることは無視できません。立体感がなければ押せると分からない、見慣れない記号でしたら意味が分からない、更に年代によって「常識」の違い等、UI・Webデザインにおいて考慮しなければいけないのが現状です。
いくら構造上合理的なデザインをしていても、シンプルさを追求するあまりにコンテンツやUIの自己説明的な要素が欠如していれば、その合理性が伝わらなくなり、そのシンプルさも逆に皮肉なものになってしまう恐れがあります。
まとめ
WebやスマートデバイスのUI設計、コンテンツ設計をする際、いかにユーザーに直感的にそのインターフェイスを使ってもらい、ストレスなくスムーズに需要を満たすことこそ、デザインの真意、つまり価値のあるところだと思います。
これからより身体的でインタラクティブな操作が増えていくにつれ、フラットデザインはますます活用されると予想できますが、企業イメージ、事業内容、来訪者層、ターゲット層の性質や訴求に応じてデザイン手法を選択することがますます重要になってきます。
- タグ
サービスに関するご相談・お問い合わせ
実績や各種サービスに関するご相談やお見積もりなど、お気軽にお問い合わせください。
関連記事
この記事の著者

マイクロウェーブ広報担当
現時点ではマイクロウェーブ唯一の中国人社員で、日々カルチャーショックを受けながら頑張っています。
若干人見知りなので広報という立場上致命的かもしれませんが、一つ一つの出会いを大切にしながら、これからも自分らしく成長していきたいと思います。