Googleのアルゴリズム変更から見る「モバイル・フレンドリー」
- タグ
近年のスマートデバイスの急速な普及は、皆様も身を持って実感しているのではないでしょうか。特にモバイル端末の代表格となるスマートフォン(スマホ)は、単なる通話機器ではなく、今までパソコン(PC)が担っていた役割の一部を取って代わろうとしています。変化し続ける消費者のライフスタイルに対応しようとして、企業側がSEOなどのWeb施策で奮闘している中、Googleはモバイル検索のアルゴリズムに関する重要な変更を発表しました。
今回の変更は検索結果にどのような影響を及ぼすか、また、企業としてどう対処すべきか、簡単にご説明しながら整理していきます。
“アルゴリズムの変更”の意味とは?
アルゴリズム(英文:algorithm)とは、問題を解くための手順を定式化したものを指します。検索エンジンの場合、検索のリクエストに対して必要とされる情報の洗い出しと並べ替えを、アルゴリズムに従って行います。より多くの顧客(潜在顧客)にリーチするためには、SEO(検索エンジン最適化)が重要であることは言うまでもありません。日本では、一般的によく利用される検索エンジンはGoogle(グーグル)とYahoo!JAPAN(ヤフー)ですが、Yahoo!JAPANはGoogleの検索技術を採用しています。つまり、アルゴリズムの基本的な仕組みは同じになります。
今回、業界の関心を集めているのは、Googleが2015年2月27日にウェブマスター向け公式ブログにて掲載した「検索結果をもっとモバイル フレンドリーに」というタイトルの記事です。その中に、「4月21日より、ウェブサイトがモバイル フレンドリーかどうかをランキング要素として使用し始めます」と記載されています。
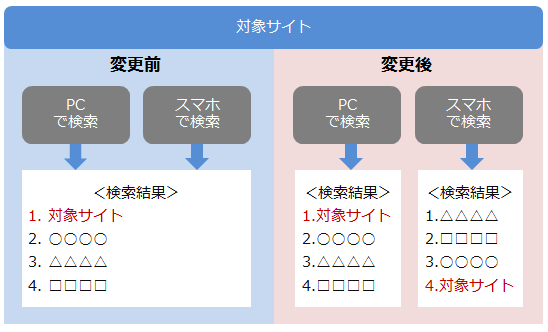
今までは、パソコン(PC)からの検索もモバイル端末(スマホなど)からの検索も、同じアルゴリズムで処理されてきました。しかし、今回の変更により、モバイル検索においては、モバイル端末でも閲覧しやすい設計、いわゆる「モバイル・フレンドリー」なWebサイトかどうかが、検索結果のランキングに影響するようになります。

アルゴリズムの詳細は公開されていませんので、実際に各Webサイトにどのような形でどこまで影響が出るのか、具体的には分かりませんが、Googleのモバイルユーザーの検索体験を向上させていく姿勢は明らかです。同社は2014年11月からモバイル版の検索結果に「スマホ対応」というラベルを追加しています(以下参照)。

「モバイル・フレンドリー」なWebサイトにする方法は?
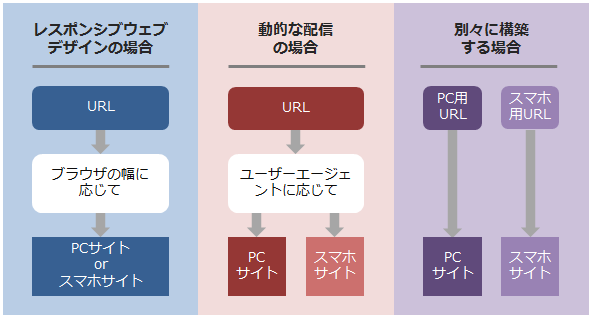
PCサイトをモバイル端末で閲覧すると見づらい場合が多くあります。ユーザーはズームなどの操作を面倒だと感じてしまい、操作を途中でやめてしまったり、別のサイトに移ったりする可能性が高いです。このような状況による機会損失を防ぐために、モバイルユーザーにも優れた体験を提供することができるWebサイト、いわゆる「モバイル・フレンドリー」なWebサイトにする必要があります。その方法は主に以下の3つがあり、その中で特にGoogleは「レスポンシブウェブデザイン」を提唱しています。
レスポンシブウェブデザインを採用する
レスポンシブウェブデザインとは、どのデバイスに対しても常に同じHTMLコードを配信し、CSSを使い各デバイスに応じてページを表示する構築手法です。つまり、PCもスマホも同じURLからWebサイトを閲覧することができ、閲覧時のブラウザの幅に応じてコンテンツやレイアウトを調整して最適化したものを表示させます。
表示内容が切り替わるブラウザの幅の境目は「ブレイクポイント」と言い、設定が細かければ細かいほど構築の工数が掛かります。コンテンツがワンソースで出来ているため、SEO効果が高く、運用・管理も一本化で効率的ですが、端末ごとに細かい情報構造やデザインの変更が難しく、制作工数も通常より多くなります。
動的な配信を行う
動的な配信とは、単一のURLにアクセスしてきたユーザーエージェント(※1)に応じて、PCサイトかスマホサイトかを判断して、動的に異なるHTMLとCSSを提供する手法です。つまり、URLは同じですが、アクセスする度にソフトウェアまたはハードウェアの情報を判別し、予め用意したPCサイトとスマホサイトのどちらを表示させるかを判断します。
URLが一つでありながら、利用端末に合わせた最適なページが提供できるメリットがある一方、ユーザーエージェントの情報を頻繁に更新する必要がありますし、設定エラーなどのリスクがあることとか、デメリットについても考慮しなければいけません。
別々に構築する
こちらは言葉通り、PC用のサイトとスマホ用のサイトを別々に作る手法です。デバイス固有のHTMLを提供するという点では「動的な配信」と一緒ですが、「動的な配信」のURLが同一に対し、こちらはURLが異なります。例えば、PCサイトならhttp://www.micro-wave.netで、スマホサイトならhttp://m.micro-wave.netといった形で分けて提供します。
こちらも端末ごとに最適化された情報構造やデザインを実現できるメリットが大きいですが、別々に設計・実装する必要があるため手間とコストがかかります。また、対応できない端末が新たに登場した際に大きな仕様変更が避けられない可能性もあります。

なぜGoogleは「レスポンシブウェブデザイン」を提唱するのか?
上記の3つの手法はそれぞれメリット・デメリットがあり、状況に応じて選択する必要がありますが、Googleがレスポンシブウェブデザインを提唱するのは、主に以下の理由があるといわれています。
- URLが同一であるため、ユーザーにとってページの共有やアクセスなどがしやすくなります。
- ソースの一元管理ができるため、それぞれを更新する必要がなく、維持・管理の手間が省けます。
- ユーザーエージェントの情報照合の必要がないため、読み込みのスピードの向上やリダイレクトによるエラーの回避などの効果が期待できます。
- PCサイトとスマホサイトの存在をいちいちGoogleのアルゴリズムに伝える必要がありませんし、複数のサイトが存在する場合のように、Googlebot(※2)がそれぞれを全部クロールする必要もありませんので、Googleのクロール効率が上がり、インデックスに登録されるスピードもコンテンツの量も上がります。
タブレット、フィーチャーフォンへの対応について
「モバイル・フレンドリー」の「モバイル」には、もちろんタブレットやフィーチャーフォンも含まれますが、Googleから、タブレット用に最適化されたWebサイトと検索エンジンの相性を高める方法が特に発表されていません。そのため、タブレットに関しましては、スマホと同様に上記の3つの対応方法を採用するのが一般的です。ちなみに、PC用とスマホ用で異なるページがあり、タブレット専用のページがない場合、GoogleではタブレットユーザーにもPCサイトを優先的に表示させるようです。一方、フィーチャーフォンに関しましては、レスポンシブウェブデザインのCSSに対応する機能がないため、専用サイトを用意し、動的な配信を利用するか、別のURLで配信するか、個別に対応する必要があります。
最後に
検索エンジンの王者であるGoogleのモバイルユーザーを重視する動きは、Web上で施策を展開している企業にとっては、決して看過できるものではありません。自社商品・サービスのターゲット層のデバイス利用状況を正確に把握したうえで、適切な対応策を講じることをおすすめします。もちろん、業種・ビジネスモデルによってモバイルとの親和性が異なり、モバイル対応・マルチデバイス対応の緊急度にも差がありますが、他社に対して競争優位に立つ意味でも、今一度検討してみても良いかもしれません。
- タグ
サービスに関するご相談・お問い合わせ
実績や各種サービスに関するご相談やお見積もりなど、お気軽にお問い合わせください。
関連記事

成長のDNAをプロダクトに埋め込む「グロースハック」とは
2015/02/13
- タグ
この記事の著者

マイクロウェーブ コーポレートプランニング本部
マイクロウェーブ、コーポレートプランニング本部です。
ここでは、人事、採用、労務、研修、管理会計、法務、経理、総務、情シス、広報等、「バックオフィス×デジタルマーケティング」に関係する話題を配信していきます。