コンプレクション・リダクションとモバイルファースト
- タグ
「コンプレクション・リダクション」とは、スマートデバイス向けデザインの新しいトレンドです。
今回は、その話をする前にモバイルファーストとは何か、コンプレクション・リダクションとどう結びついていくのか、これらの話を例を示しながら体系的に整理します。
お客様から「モバイルファーストで作りたいから、モバイルサイトから設計しますよね?」と質問を頂くことが多いです。
その際は、「それは違いますよ」と回答しています。
モバイルファーストが指す本当の意味とは何でしょうか。
この記事では最近のモバイルサイト・アプリUIのトレンドから、モバイルサイト・アプリに適したUIとはどのようなものなのか、整理してみたいと思います。
モバイルファーストとは
モバイルファーストとは、スマホ向けのサイトから先に設計するという作業手順の話ではありません。
結論から述べると、「ユーザーのニーズや状況に合わせて必要なコンテンツを必要なレイアウトに表示する」ということです。
それでは、なぜこのような概念が必要とされるのか。それは、モバイルとデスクトップでは使用状況も、環境もまったく異なってくるからです。
例えば、モバイルは画面が小さく不安定な状況で利用することも少なくありません。また、24時間手元にあり、あらゆる場所からサイトにアクセスできる特性をもっています。2015年に実施されたD2C(マルチデバイス利用動向調査)によると、デバイスごとに利用シーンが異なる結果がでています。

情報をじっくり調べるときには、デスクトップでPCを利用する方が適しています。対して、モバイルの利用状況には様々な状況下が想定されるため、瞬時に目的の操作が行え、目的の情報を入手できる必要があります。そのため、モバイル環境をデスクトップ環境と同じように捉えてしまうと、情報量が多くユーザーにとって使いにくいシステムになってしまいます。ユーザーがどのような場所で、どのような目的で使用するのかを想定して設計する必要があります。
先ほども述べたように、モバイルでの利用はユーザーにとって手段に過ぎず、ある目的を達成する、あるいは目的の情報を得るために利用しているということが前提としてあります。最終目的のために用意するモバイルサイト・アプリには何が求められるのか、役割を見極めることで、モバイルサイト・アプリの価値は高まります。
そして、今これらの考え方を反映したスマートデバイス向けデザイン「コンプレクション・リダクション」が一つのトレンドになってきています。
その裏づけとして、常に新しいデザインを提供し注目されている、Apple、Airbnb、Instagramなどが、最近似たような共通点を持つデザイン変更を行いました。
コンプレクション・リダクションとは
そもそも、コンプレクション・リダクションとはどういったものなのでしょうか。このデザインの傾向をこう呼び始めたのは、NYC在住で「SWARM」のUX/UIデザイナーであるマイケル・ボートン氏であり、シリコンバレーを圧巻する新しいデザイントレンドのことです。近年ミニマルデザインがUIのトレンドの一つとされていましたが、そのミニマルデザインをさらに次の段階に引き上げたデザインといわれているのが、コンプレクション・リダクションです。
このトレンドの特徴は、次の通りです。

これらの特徴を採用した結果、サイト・アプリの見た目はどのようになるのでしょうか。いくつかの例を参考に見てみましょう。
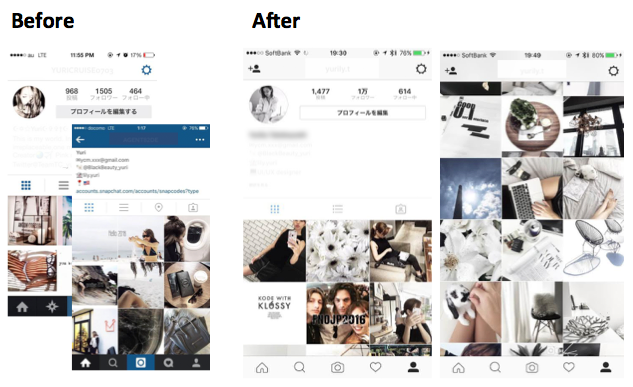
The simpler design puts more focus on your photos and videos without changing how you navigate app. *1
ーinstagram
今回のデザイン変更はかなり話題にもなったので、記憶にある人も多いのではないのでしょうか。インスタグラムのイメージカラーでもあった、青色と濃いグレー色が削除されモノトーンで統一されたUIによって、より写真やテキストを目立たせ、機能を明確化させることとなりました。
サービスの役割が単に加工された写真を共有するだけのものから、それ以上の役割を果たすグローバルなコミュニティーを変化したことが背景として考えられます。サービス自体が一つのブランドとして確立されたため、よりユーザーのことを意識したUIを実現したのではないかと考えられます。
【Blog Instagram】*1
http://blog.instagram.com/post/144198429587/160511-a-new-look

Airbnb
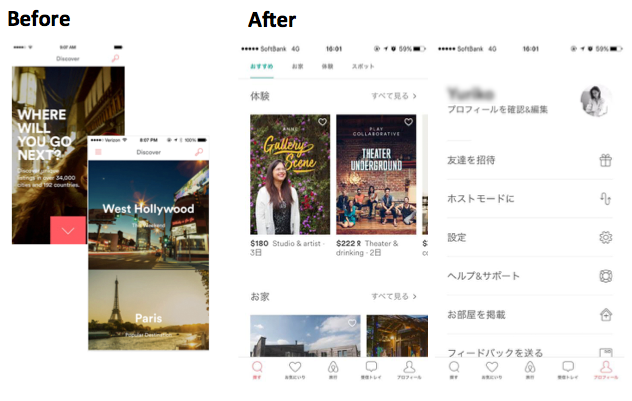
One of the main parts of Airbnb is searching and viewing listings. *2
ー Airbnb design team
Airbnbは頻繁にデザインの変更を行っていますが、今回の変更で、不要な画像や色彩は排除しホワイトペースがたっぷりとられています。そして、検索アイコンなどもシンプルにするなど多くの場面で視認性の向上を図っていることがわかります。モノトーンで統一されたUIが文章や画像をより引き立て、機能性も向上しています。このサイトのメインの目的である、「検索とリスティング・エクスペリエンスを見せること」が、今回のデザイン変更によって、明確になったといえます。
【Airbnb Design】*2
http://airbnb.design/the-way-we-build/

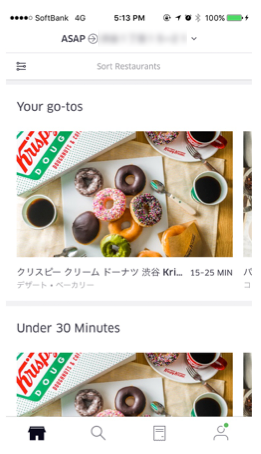
Uber Eats
We challenged ourselves to make this a beautiful experiense.*3
ー Uber design
2016年9月26日に日本でサービスが開始されたUber Eatsでも同じ傾向が確認できます。
Airbnbのリスティング検索画面と同様に、ホワイトスペースがたっぷりと使用されています。さらに、Uber Eatsの検索画面においては、アイデンティティーカラーすら使用されておらず、最低限の色しか使用されていません。
全体的に無駄なものがないすっきりとしたインターフェイスは、それぞれの写真より目立たせ、さらに機能も明確なものになっています。
これにより、ユーザーは無駄なものに気をとられることなく検索することに集中できます。
【Uber Design】*3
https://twitter.com/designinguber/status/593212721094492160

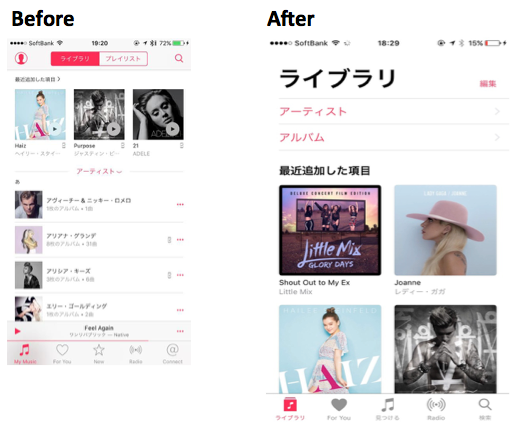
Apple Music
Apple Musicも大きくデザイン変更がおこなわれました。Macworldの記者でもあるCaitlin Mac Garry氏もこの新しくなったデザインについて、「全体としてまったく新しいUIで、画像がより大きくなり、大きく目立つフォントとブランクスペースをたっぷりとることでアルバムジャケットがより引き立つデザイン」と表現しており、まさにその通りのデザインとなっている。ここでも、Instagram、Airbnbと同様にブランクスペース・モノトーン・より多きく太い見出しが共通して使用されていることがわかります。

これらのモバイルサイト・アプリのデザインに共通するのは、基本デザインの色数を減らし、デザイン処理も余計な装飾などを省くことにより、結果的に本来の目的であるコンテンツに視線を誘導し、主役が目立つようになったということです。
しかし、シンプルなデザインになったからといって個性がなくなったわけではありません。ベースデザインの主張を抑えることにより、アイコンやアニメーションなどがより個性を主張しています。
このデザインが次のトレンドとなるだろうと予測される理由としては、最初の項で述べたモバイルファーストの概念が踏襲されていることと、ユーザーが使いやすいと感じるとされている推奨文字サイズ、タッチし易いサイズなどが反映されていることがあります。さらに、ホワイトスペースをうまく取り入れることで使いやすさだけでなく、一つ一つの本当に目立たせたいコンテンツを目立たせることも可能な上に視認性の向上も図ることができ、提供側にとってもメリットのあるデザインであることも理由の一つと考えられます。
ただし、このコンプレクションリダクションの形式を今のところ取り入れているのは、ある程度ブランドとして確立され、且つユーザーが特定されていると考えられるブランドばかりです。つまり、ユーザーにサービス内容や製品の詳細がある程度、認知されているからこそ、為せるUIではないかと思われます。
対して、まだ広くサービス内容が定着していないものに関しては、ブランディングに力をいれる必要があるかも知れません。その結果、モバイルサイト・アプリと似通ったデザインになってしまう、コンプレクションリダクションを取り入れるよりも、自社のアイコン・カラーなどを押し出し他のサービスとの差別化やユーザーの記憶に残すことを考慮する必要があります。
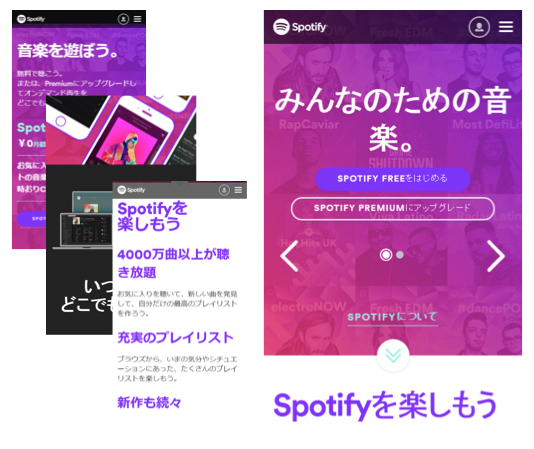
例えば、最近日本でも使用可能になった音楽サービスSpotifyのサイトはコンプレクションリダクションを採用しているサイトとは違い、特徴の説明が並んでいます。そして、画像も多用されカラフルなインターフェイスです。
Spotify
Is it accessible to everyone? Dose it feel good to use? Feel like somebody cares? *4
ー Spotify design team
コンプレクションリダクションが使用されている例で挙げたほかのサービスと比較すると、テキストは、コンプレクションリダクションを採用しているほかのアプリと同じく、ポイントは大きく太いテキストが使用されていますが、カラフルで画像も多い点は異なっています。
理由として、このサイトは音楽をプレイするサイトではなくユーザー登録のサイトです。このサイトくるユーザはまだSpotifyについて詳しくないかも知れません。そのユーザーに対し、サービス内容について理解と共感を示してもらい、登録してもらう必要があります。
そのためコンプレクションリダクションの考え方はここではナンセンスです。なぜなら、他のサービスとインターフェイスが似通ってしまう特性を持つコンプレクションリダクションは、ブランディングには不向きです。
このSpotifyのサイトのように、ブランドのアイデンティティカラーを使用し、画像も多用しユーザーの記憶に残るようなブランディングをしていくほうがサイトの目的にあったデザインであるといえます。
【Medium】*4
https://medium.com/@hellostanley/design-doesnt-scale-4d81e12cbc3e

まとめ
単に流行のデザインを採用したり、他社がやっているから同じようなデザインで良いだろう、などではなく自社サイトの現状の問題を把握し、それを解決するためにはどのようなUX/UIデザインが最適なのかを検討し慎重に設計することが大切です。
また、よりよいUIを生み出すためには、一度サイトを作成してそれで終わりではありません。サービスの現状やユーザーのニーズを分析しそれを参考にUX/UIデザインを常に変化させる必要があります。
<参考文献>
【SWARM】
http://swarmnyc.com/whiteboard/complexion-reduction-a-new-trend-in-design-1#Michael
【D2C】
http://www.d2c.co.jp/news/2013/07/04/959/
IA/UXプラクティス モバイル情報アーキテクチャとUXデザイン【著者:坂本貴史】【発行:株式会社ボーンデジタル】
- タグ
サービスに関するご相談・お問い合わせ
実績や各種サービスに関するご相談やお見積もりなど、お気軽にお問い合わせください。
関連記事

人とモノを繋ぐ「IoT技術」
2017/05/22
- タグ

「働く人にこころのケアを」― IT技術を活用したメンタルヘルスケアサービス&ツールまとめ
2017/03/01
- タグ
この記事の著者

UIデザイナー
海外一人旅と映画鑑賞が趣味で、特技は弓道と射撃。
クリエイティブで最適なUIを提案するため、日々アンテナを張っています。